3Dモデルをブラウザでプレビュー、マウス操作で拡大、縮小、視点変更でグリグリ回せるようにする手順を備忘録的にまとめてみます。
用意するもの
・CINEMA4D
・テキストエディタ
・ブラウザ
・Webサーバ
CINEMA4Dでなくても出来ますが、私のメインツールがC4Dなのでこれ前提で書きます。
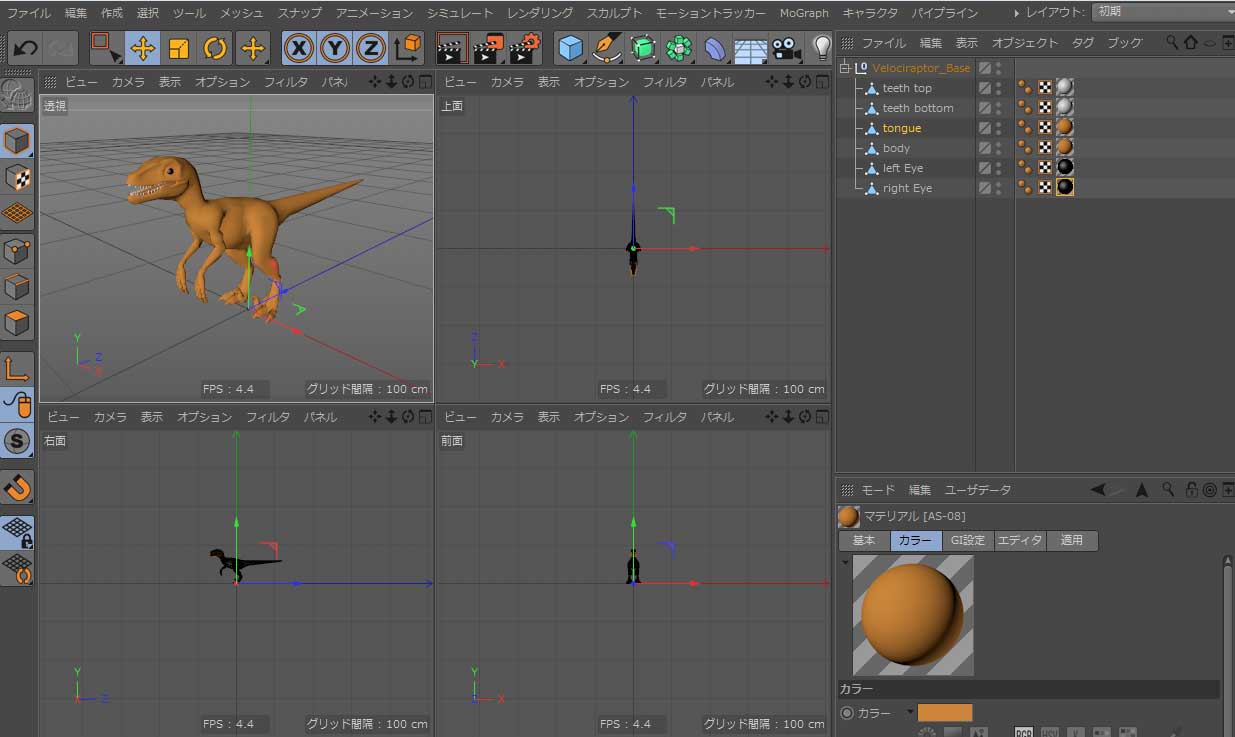
C4Dでオブジェクトを作成します。
細かいものまで作りこむと最終的に重くなるので、そのあたりはファイルサイズを見つつ調整する方が良いんでしょうね。
今回は、簡単なモデルです。

C4Dのライブラリにあるラプドルを使います。
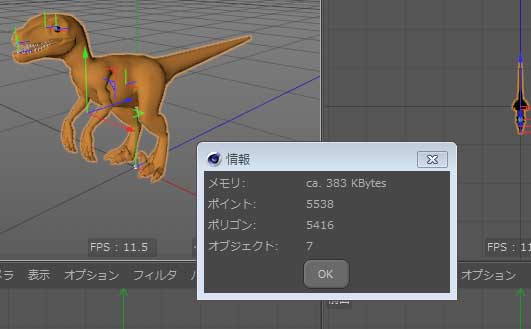
ポリゴン数は5416です。

ポリゴン数は、オブジェクトを選択して 右クリック> オブジェクト情報 で確認できます。

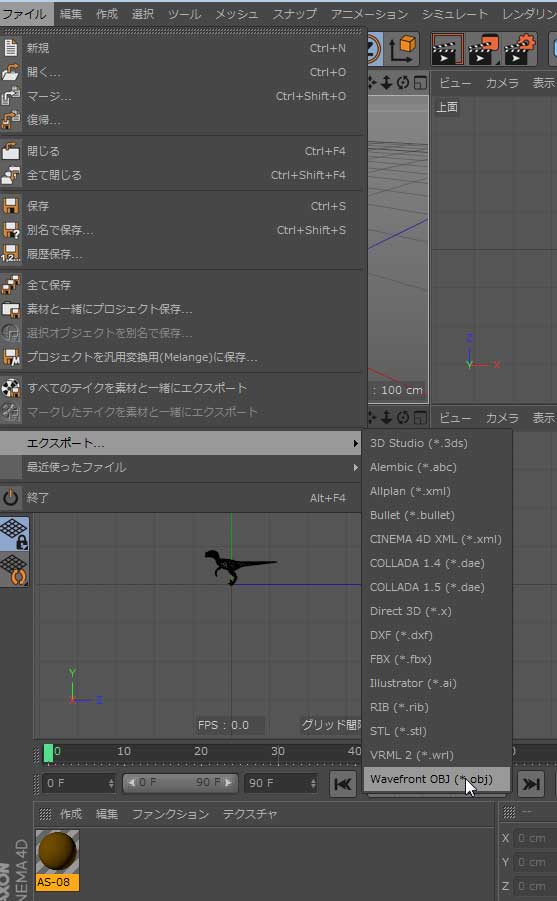
さて、オブジェクトはobj形式でエクスポートします。
ファイル > エクスポート > Wavefront OBJ(*.obj)

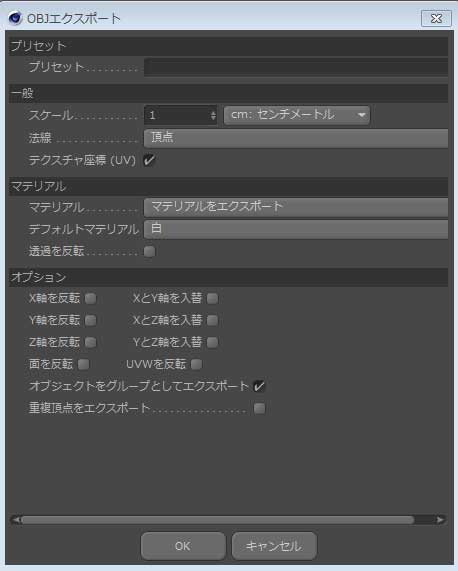
保存場所とファイル名を指定すると、エクスポートの設定画面が出ます。
C4Dはマテリアルを出力できなかったので、一旦blenderとかを経由していたのですが、今回R17からマテリアルがエクスポート出来るようになっています。

ただ、単色以外のマテリアルは無視されるようなので、ここは今後の検討課題ですね。
出力されたobjとmtlはセットで使用します。
ここまででC4Dの作業は終了です。
続いて、Webの方を作っていきます。
必要なライブラリを用意します。
three.js http://threejs.org/
Webサイトにもサンプルコードがいっぱいあるので参考になると思います。
細かい説明はそちらに譲るとして、必要最低限なファイルは下記です。
DDSLoader.js
MTLLoader.js
OBJMTLLoader.js
OrbitControls.js マウスで視点を変えるために使います
サーバに置くファイルの構成です。
/obj/dino.obj
/obj/dino.mtl
/js/three.min.js
/js/loaders/DDSLoader.js
/js/loaders/MTLLoader.js
/js/loaders/OBJMTLLoader.js
/js/controls/OrbitControls.js
/objmtl.html(下のファイル)
<!DOCTYPE html>
<html lang="ja">
<head>
<title>WebGL isi-work</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
background-color: #000;
color: #fff;
margin: 0px;
overflow: hidden;
}
</style>
</head>
<body>
<span>Edit by isi-work 2015</span>
<script src="js/three.min.js"></script>
<script src="js/loaders/DDSLoader.js"></script>
<script src="js/loaders/MTLLoader.js"></script>
<script src="js/loaders/OBJMTLLoader.js"></script>
<script src="js/controls/OrbitControls.js"></script>
<script>
var container, stats;
var camera, scene, renderer;
var mouseX = 0, mouseY = 0;
var windowHalfX = window.innerWidth / 10;
var windowHalfY = window.innerHeight / 10;
init();
animate();
function init() {
container = document.createElement( 'div' );
document.body.appendChild( container );
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 2000 );
camera.position.z = 250;
// scene
var controls = new THREE.OrbitControls(camera);
scene = new THREE.Scene();
var ambient = new THREE.AmbientLight( 0x808080 );
scene.add( ambient );
var directionalLight = new THREE.DirectionalLight( 0xffeedd );
directionalLight.position.set( 0, 1, 0 ).normalize();
scene.add( directionalLight );
// model
var onProgress = function ( xhr ) {
if ( xhr.lengthComputable ) {
var percentComplete = xhr.loaded / xhr.total * 100;
console.log( Math.round(percentComplete, 2) + '% downloaded' );
}
};
var onError = function ( xhr ) {
};
THREE.Loader.Handlers.add( /\.dds$/i, new THREE.DDSLoader() );
var loader = new THREE.OBJMTLLoader();
loader.load( 'obj/dino.obj', 'obj/dino.mtl', function ( object ) {
object.position.y = -50;
scene.add( object );
}, onProgress, onError );
//
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
}
//
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
camera.lookAt( scene.position );
renderer.render( scene, camera );
}
</script>
</body>
</html>
このようになります。
今回はobj形式で作りましたが、fbx形式であればアニメーションも可能ですので、動きを視点を変えて見るようにもできそうです。
いろいろ試してみると面白そうです。