以前、WebGL(three.js)を使用して3Dモデルをブラウザーで視聴する方法を書きました。
その際に試用したモデルはobjでしたので、3Dモデルは止まった状態のものでした。
やはりCGのメリットを活かすためには、動きのあるものを表示させたいと思っていました。
そこで、今回はアニメーション付きのモデルをブラウザーで確認する際に必要となるjsonモデルの出力方法をまとめてみたいと思います。
まず、モデリングとアニメーションの設定ですが、これはどのCGツールでも問題ないと思います。
私どもの場合は、CINEMA4Dを使います。
jsonへの出力については、Blenderを使用します。
CINEMA4DからBlenderへは、FBX形式を使用します。

ひとまず、こんな設定ですが、マテリアルについてはBlender側で再設定しますので、C4Dからはマテリアルで画像ファイルを使用している場合、そちらの出力を確認しておきます。
Blender側でjson形式にエクスポートできるように準備しておきます。
jsonのエクスポートは、Blenderの標準機能にありませんので、プラグインをインストールします。
使用するファイルは、three.jsに含まれています。
three.js\utils\exporters\blender
を
Program Files\Blender Foundation\Blender\2.76\scripts\addons
にコピーします。
Blenderを起動し、
File > User Preferences

Add-ons > Import-Export
Import-Export:three.js format にチェックを入れます。

three.jsは最新バージョンを使用することをすすめられていますが、私どもの環境ではうまく行きませんでしたので、過去バージョンを使用しました。
過去バージョンはGithubにありますので、適宜ダウンロードします。(今回は、r69を使用しました)
three.js-GitHub https://github.com/mrdoob/three.js/
さて、Blender側でFBXをインポートします。
File > Import > FBX(.fbx)

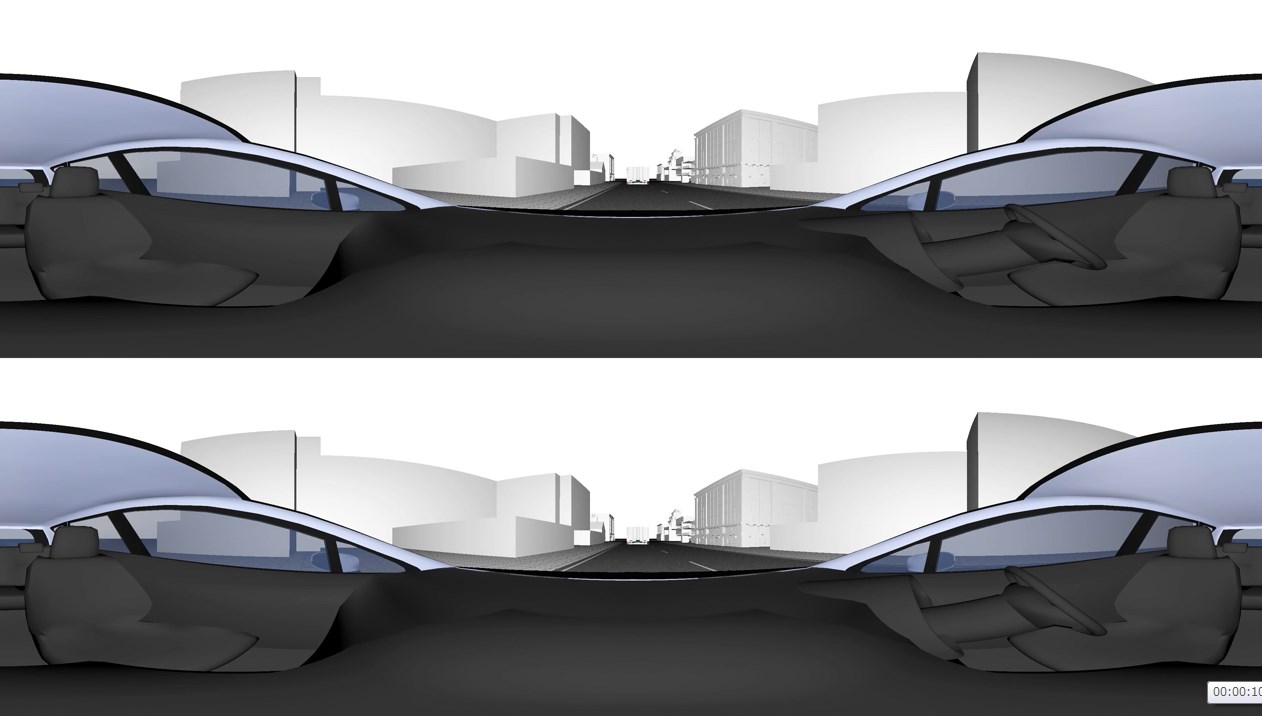
アニメーションさせるフレームの設定と、マテリアルの設定を行います。
ライティング、カメラは、WebGL(three.js)の方で行いますので、こちら側では特に行いません。
モデル・マテリアル・アニメーションの設定ができたらjson形式でエクポートします。
File > Export > FBX(.fbx)

出力されたjsonファイルをWeb上にアップロードして使用します。
html、jsのコーディングについては、また別途まとめていきたいと思います。